[Nest.js] 6 - DTO & PIPES
Contents
1. DTO? Mapped-Type?
2. Pipes?
3. Binding Pipes
4. Built-in 8 Pipes
5. Custom Pipe
1. DTO?
- Data Transfer Object
- Mostly, to use in Controllers to validate request objects(e.g., data inputs from client)
- When Client requests and receives data with Server, we need regulations for data type, name, and so on.
-> Nest supports that those data automatically convert to class, which is called by DTO
Example
- Create "dto" folder

- Create "create-board.dto.ts" to use in POST request from client
// boards/dto/create-board.dto.ts
export class CreateBoardDto {
title: string;
description: string;
}- Use in Controller
// boards/boards.controller.ts
@Post()
createBoard(@Body() createBoardDto: CreateBoardDto): Promise<Board> {
return this.boardsService.createBoard(createBoardDto);
}
Mapped-Type?
- install mapped-type module
$ npm i @nestjs/mapped-types
- Nest supports to create DTOs easily by using gql schema and entity.
- Mapped Type : Partial, Pick, Omit, Intersection
1. Partial
- In many cases for input validation types, "Create" and "Update" arguments are almost the same.
-> Create : required
-> Update : optional
- using create dto

- making update dto, which consist of optional properties, title and description

.
- will update other types later ...
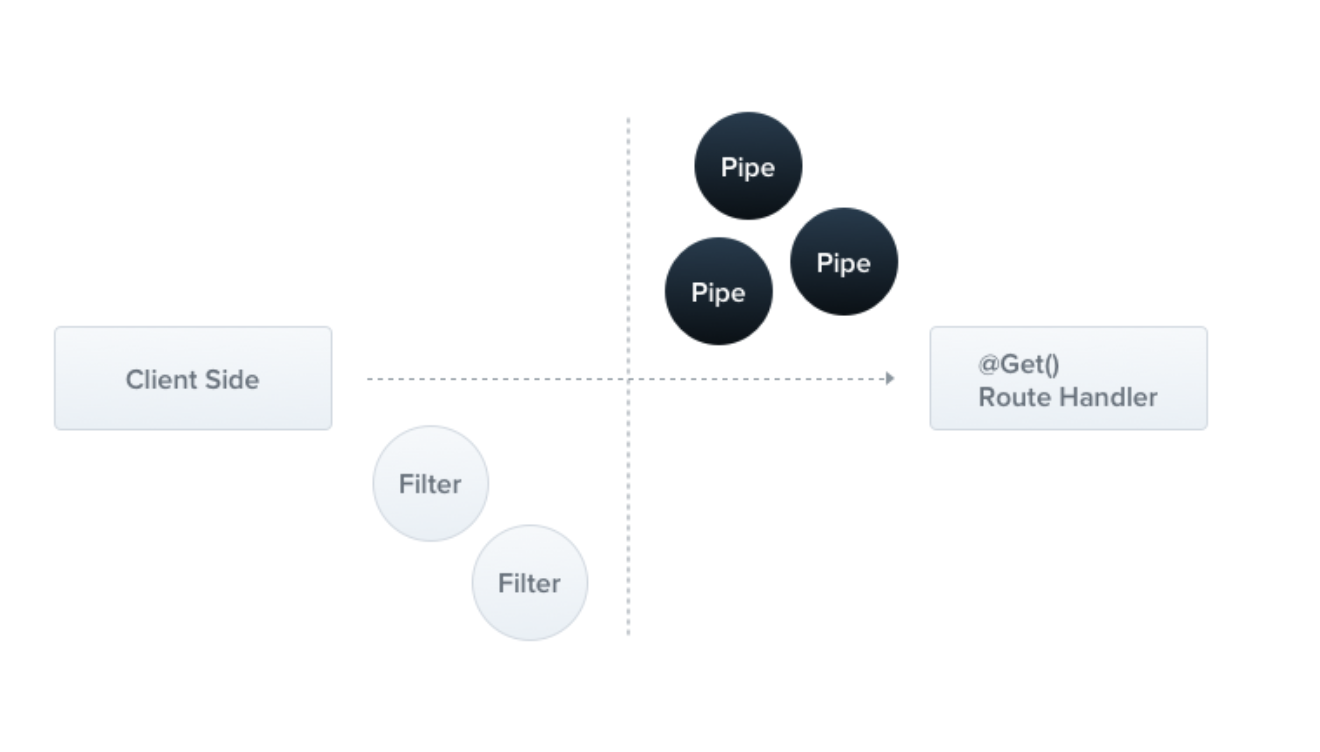
2. Pipes?
- A Pipe is a class with @Injectable() decorator, and Implements the "PipeTransform" interface

- Pipes work for Route Handlers' parameters

Data Transformation
- transfer input data to what we need to be(e.g., string to number)
- if we need a number type parameter from client, Pipe converts its type to number.
Data Validation
- validate input data whether it is correct type in Dto, or arguments.
- if we need a name property in length 10, and client sent more than length 10 value, it causes an error.
3. Binding Pipes
1. Global-level Pipes( = application-level Pipe)
- apply all requests from client
- app.useGlobalPipes(PipeClass)

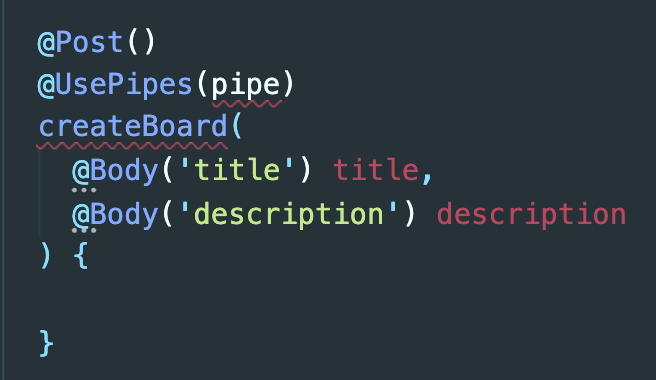
2. Handler-level Pipes
- apply where a request corresponding to Handler
- @UsePipe(pipeClass) decorator in Handler-level

3. Parameter-level Pipes
- appply on a specific parameter in Handler

4. Built-in Pipes
1. ValidationPipe
- @IsNotEmpty() decorator in dto class

- @UsePipes(ValidationPipe) decorator in Handler-Level

- POST request without any input data

- 400 error response, and show up what needed to

2. ParseIntPipe
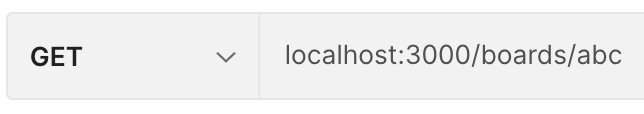
- @Param('id', ParseIntPipe) in Parameter-Level Pipe

- GET request with unable parsing data, alphabets

- 400 error response, and show up which validation failed

3. ParseFloatPipe
4. ParseBoolPipe
5. ParseArrayPipe
6. ParseUUIDPipe
7. ParseEnumPipe
8. DefaultValuePipe
5. custom Pipes
- implements "PipeTransform" interface
- transform() method
- it has two parameter, and return statement, which sends to Route Handler
- if it occurs an error, it goes to Client with error response directly.
Example
- create a Custom Pipe

- set the pipe in Handler, parameter-level
